Web forms can be perfectly matched with AngularJS. The 1.3 version of AngularJS made it even easier for developers to create supportable and simple web forms. However, developers are not always keen on removing complications between users and web forms, which users eagerly anticipate them to do.
It sometimes (often) happens that after you filled out a form and hit submit, the page jumps to the top and the frightening red text informs you that you did no good. You probably hate it as much as I do. Nevertheless, it is possible to build a form that is set up for success, not a failure.
Start with a front-end validation. The Angular team worked on a massive improvement in 1.3 release, and it really works out. New functions include the creation of a list of generic error signals for basic validation errors. Likewise, you can now design non-paternal messages for fields with complex purpose.
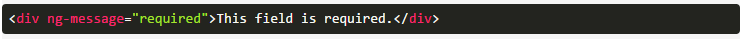
We should also point out differences between directives used. The ng-message directive on the
correlates with the error object for the validated field. It detects any properties on the $error object and show the suitable error pattern. The ng-message-include directive references a pattern for any generic error message (min-length, max-length, required, and so on). A template should rather be used in these cases to easily allow maintenance and consistency all through the application.
A formErrors.html generic message template:

You can replace “required” with the name of the validator for custom validators. Alongside with that, the ng-if directive set to the field’s $dirty flag allows you to hide the validation messages until the user begins to fill up the field. Therefore, it prevents the form from displaying numerous “errors” upon the first load.
Prospects. A user would probably expect these forms to work similarly on the web. As well, a user will be frustrated if it takes a ridiculous amount of time to solve the puzzle of your validation form. Keep it simple and you will build the trust between you and your user without difficulty. The common mistake is the “submit button”.
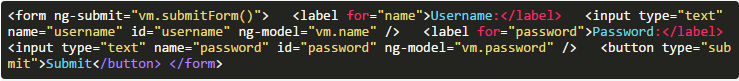
You often can submit the form by hitting Enter. However, this function is frequently overlooked. How does it happen? Developers often attach the ng-click directive to a button but forget to use ng-submit directive on the form tag. In the end, hitting enter remains unanswered. Such forms as search or sign up have even a bigger demand for it as they users expect them to be submitted using the enter key.
We have a nice example of this form:

Maintenance.
Do not forget to keep your Don’t Repeat Yourself (DRY) code. It gets especially important when you include the markup for validation during coding forms. You can create directives for each type of field or form component (which is harder), or simply create templates for commonly used fields. We have a great example of this module here: https://github.com/formly-js/angular-formly. Such module keeps patterns for each type of field and dynamically generates forms using a JSON object. It can improve the sustainability of your application.
You should agree that forms are not truly exciting, but filling them up is still necessary. Therefore, we can try to make them easy and responsive. Use our experience in AngularJS, add your own ideas – it may result in the finest form ever.